最近,有位朋友我提出了一个问题,TA想知道如何在WordPress中防止文字选择和复制/粘贴?
其实完全杜绝几乎是不可能的,但是可以通过一些技术手段,增加难度,让大部分人望而却步,这就像锁一样,锁得住君子,锁不住小人。
下面就分享两种简单的方法来实现这个功能。
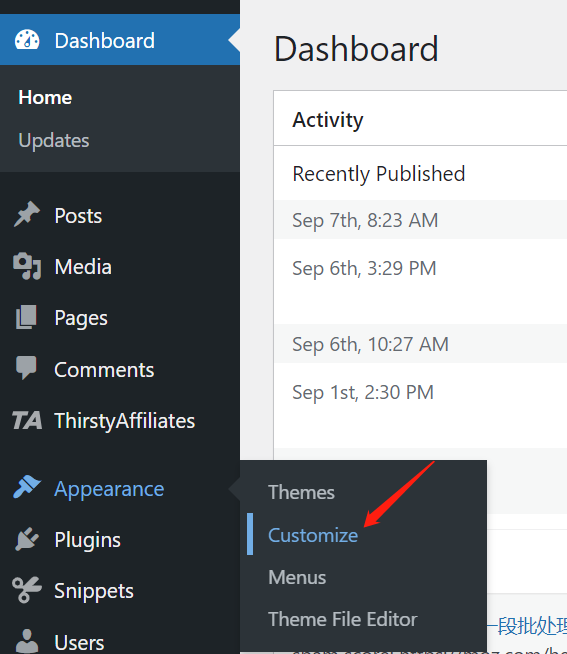
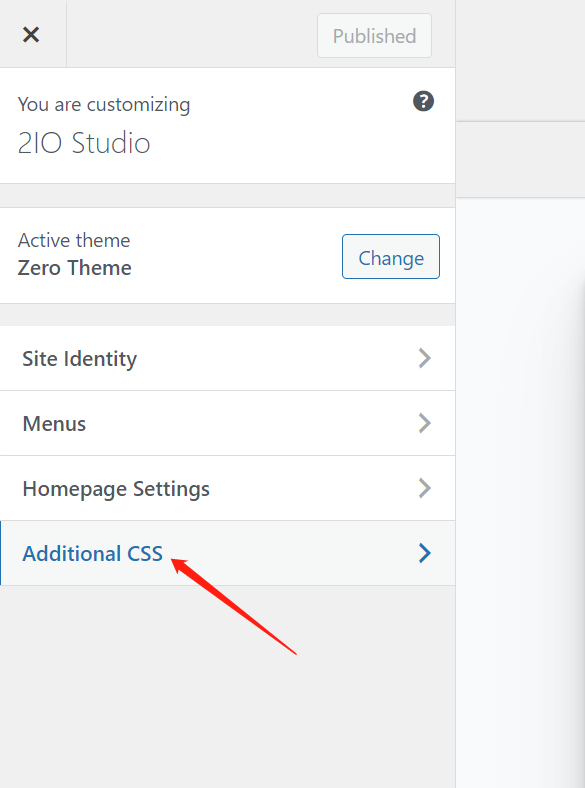
首先进入wordpress后台,Appearance > Customize > Additional CSS


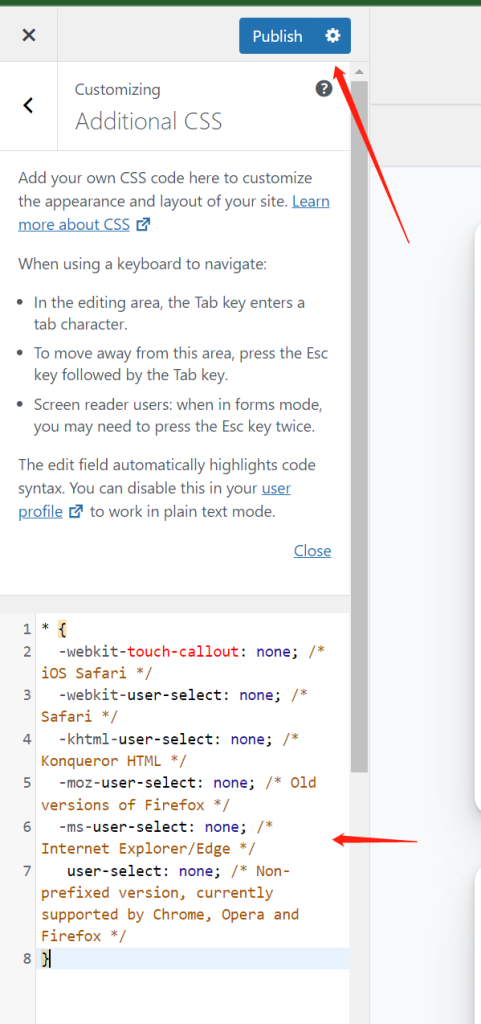
然后把代码粘贴到框里,点击publish即可。
大功告成!
再返回前台看一下,是不是整个页面都不能选择文字了?

* {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently supported by Chrome, Opera and Firefox */
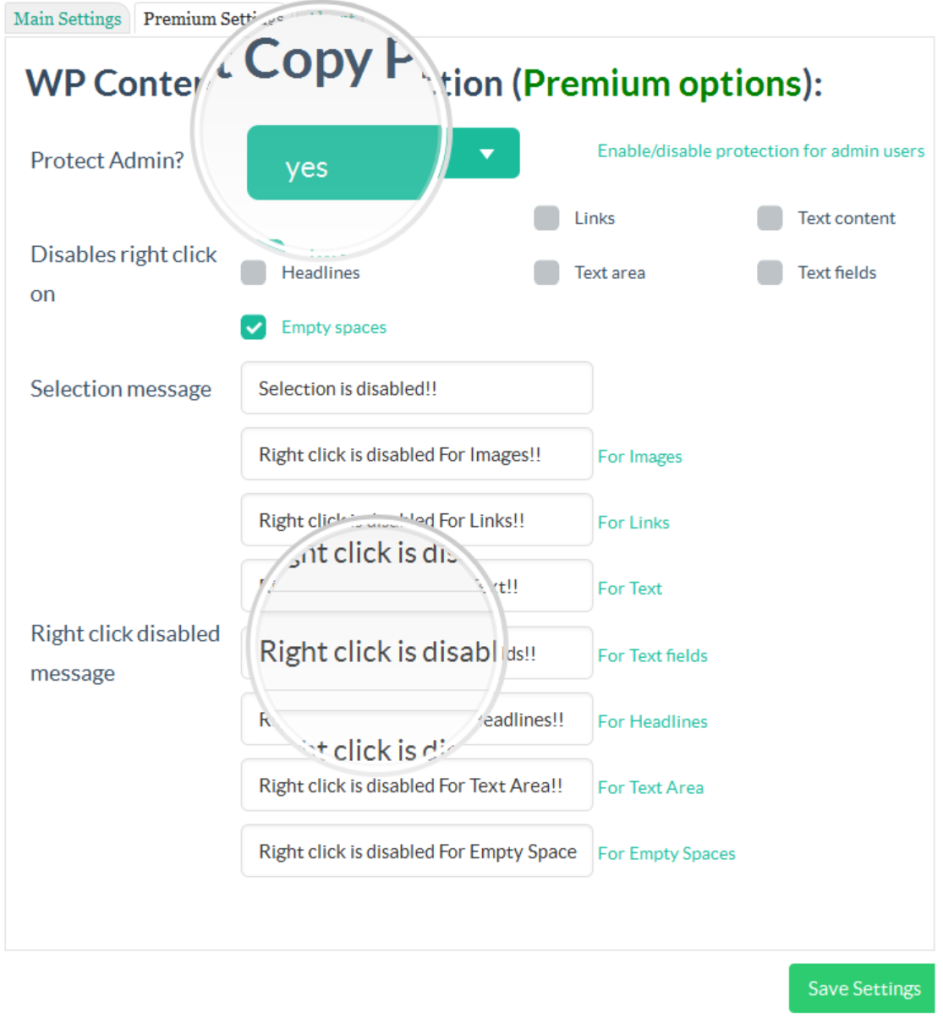
}安装下面这个插件:
安装后按照提示设置即可。
这个方法同时屏蔽了文字选择,以及鼠标右键,还可以自定义提示语。

大功告成!