Vercel AI SDK Tool Calling 实践笔记
基于 Vercel AI SDK v5/v6 的一次实践记录,演示如何在 TypeScript/Next.js 中接入通用 Tool Calling。文中以总结 summarize 等工具为例,具体工具可按需替换。

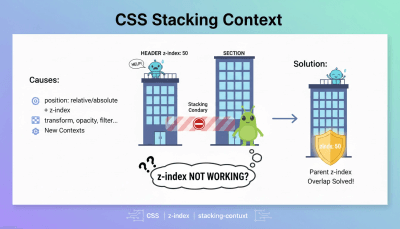
深入理解 CSS 层叠上下文机制,解决 z-index 不生效、下拉菜单被遮挡等常见问题。包含调试技巧和最佳实践。

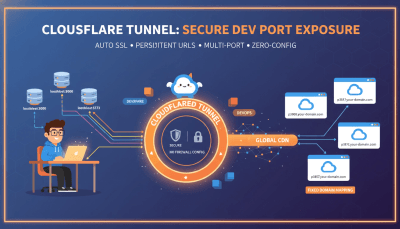
使用 Cloudflare Tunnel 将本地开发端口安全暴露到公网,支持固定域名映射,无需配置防火墙或端口转发。

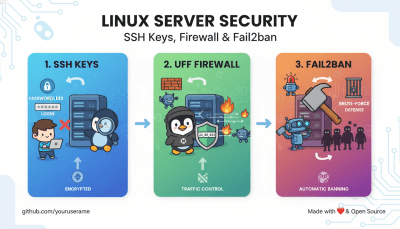
从 SSH 密钥登录、UFW 防火墙配置到 Fail2ban 防护的完整 Linux 服务器安全加固实践指南,让你的服务器不再害怕暴力破解。
基于 Vercel AI SDK v5/v6 的一次实践记录,演示如何在 TypeScript/Next.js 中接入通用 Tool Calling。文中以总结 summarize 等工具为例,具体工具可按需替换。
Next.js 15 + 阿里云 OSS STS 直传完整实现指南:5-10x 上传速度提升,服务器带宽降低 80%+,含前后端代码、安全配置、降级方案、生产经验总结
用一致的原则与落地范式组织全栈项目目录,结合按功能、按层、领域分治与垂直切片等模式,并给出 Next.js 与 Monorepo 的实践示例。
系统梳理 monorepo 原理、方案选型与落地实践,附 pnpm/Turborepo/Nx 配置与 CI 发布示例。
用实际示例讲清 Next.js 中如何配置与编写单元测试、组件测试和 API 集成测试,覆盖常见项目场景。
一文吃透 React 常用与进阶 Hooks,配合通俗讲解与可运行示例,帮你在真实项目中写出更简洁、可维护的代码。
使用 OpenRouter API 调用 Gemini 2.5 Flash Image 生成指定宽高比图片的正确请求格式,解决 aspect_ratio 参数不生效的问题
深入探讨如何使用 Shell 函数创建功能强大的命令行别名,包括环境变量动态切换、参数传递和实际应用场景。
基于 Husky v9 的 Git Hooks 配置指南,实现 commit 和 push 前的自动代码质量检查。
详细介绍如何在 WordPress 插件中集成 React 框架和实现国际化,包含完整的项目结构、构建配置和最佳实践。
深度剖析 WordPress 博客模板空白页问题的系统化排查方法,从条件标签时序陷阱到双重模板系统冲突,完整还原 10% 发生率 Bug 的诊断与解决过程。
使用 TypeScript 和 Bun 开发命令行工具,通过 AIHubMix 调用 Gemini 2.5 Flash Image API 实现 AI 图片生成和智能编辑功能,支持中文提示词。