大家做外贸网站,都需要能让客人方便随时联系我们,比如添加whatsapp聊天按钮,常用的方法是通过插件来解决,但是网站插件多了影响网站速度。
通过下面的两行简单的代码,即可实现在wordpress网站的页面中添加whatsapp聊天按钮,还可以实现简单的hover特效(鼠标移到图标上,图标改变尺寸、透明度、旋转角度等等)。
首先,在 </body> 之前加入下面代码
html
1
<div class="whatsapp"><a href="https://wa.me/你的手机号码" target="_blank"><img src="https://img.icons8.com/color/96/000000/whatsapp--v1.png" /></a></div>.whatsapp{ position:fixed; bottom:10px; right:15px;}有如下两种方法添加,通过下面两种方法添加后,在网站前端所有页面都会显示。
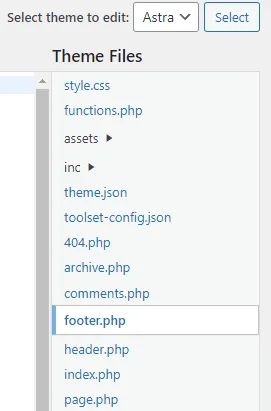
方法1:编辑模板文件
footer.php(推荐对代码稍微熟悉的同学使用,以免出错,导致网站显示不正常)

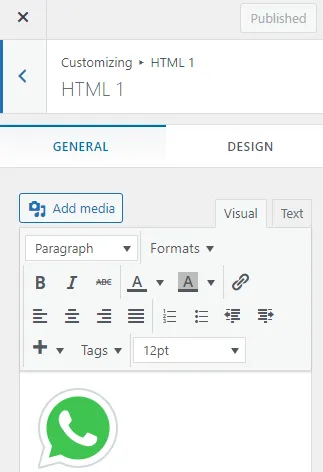
方法二:通过模板“添加自定义HTML”功能
一般的模板都有“添加自定义HTML”功能,可以把这段代码添加到页面底部某个位置。

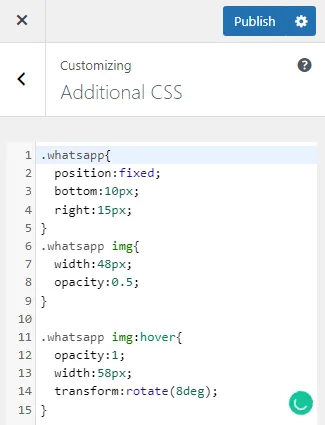
然后,在customize中添加additional css,来设置图标的格式。
一般的模板都有添加additional css的功能,主要是用来调整显示样式。
plaintext
123456789101112131415
.whatsapp{
position:fixed;
bottom:10px;
right:15px;
}
.whatsapp img{
width:48px;
opacity:0.5;
}
.whatsapp img:hover{
opacity:1;
width:58px;
transform:rotate(8deg);
}
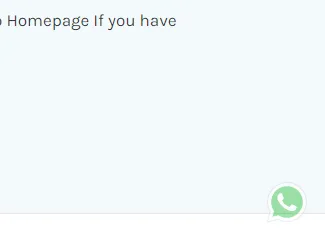
下面是添加好之后的效果,是不是很简单。

这是默认效果

这是鼠标放上去的效果,图标稍微变大,同时顺时针轻微旋转
