
在优化wordpress网站速度过程中,经常会遇到jQuery影响加载速度的问题。
即使是minified jQuery文件通常也有30多kb,如果是通过自己的网站服务器来加载,一般都会影响pagespeed评分,这里分享一个替代的方案,把网站的jQuery源改为CDN节点的公共源,既减少自己服务器的请求,又能加快访问速度。
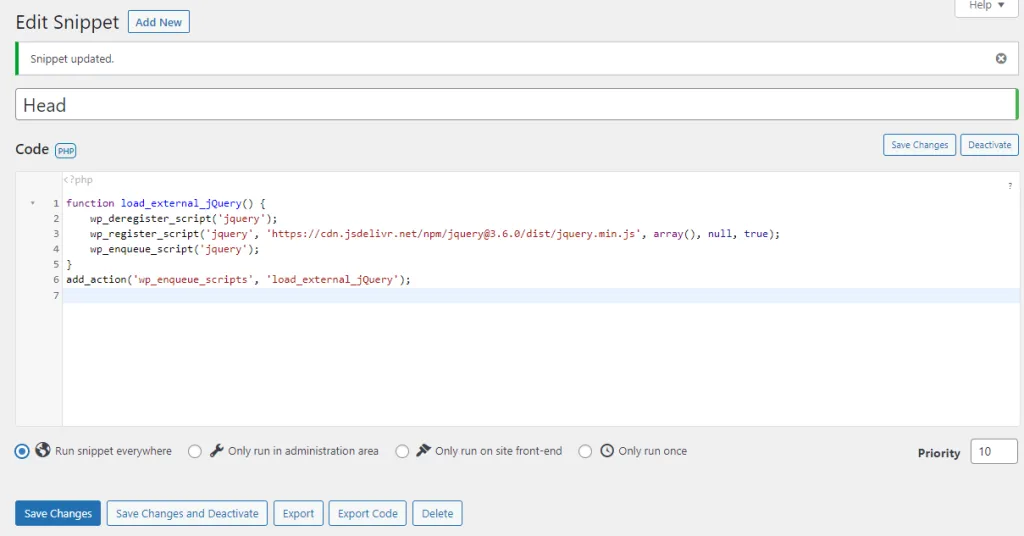
首先,通过code snippets插入如下代码:

php
123456
function load_external_jQuery() {
wp_deregister_script('jquery');
wp_register_script('jquery', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js', array(), null, true);
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'load_external_jQuery');
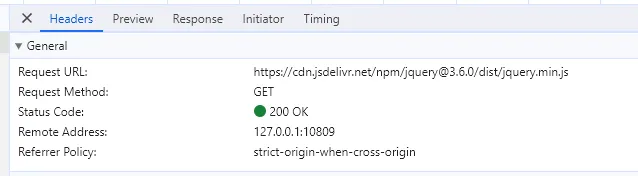
下图可以看到,现在加载的jQuery库文件,就是来自jsdelivr CDN了,下面是加载前后的速度对比:
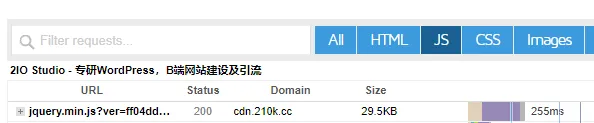
使用jsdelivr cdn之前
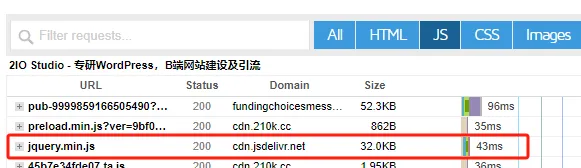
下图还是本站已经使用了Bunny CDN之后的加载速度,如果是没有套CDN,加载时间会更长

使用jsdelivr cdn之后

其他可用的公共源
javascript
12345
/*
Google Hosted Libraries: https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js
jsDelivr: https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js
cdnjs: https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js
*/