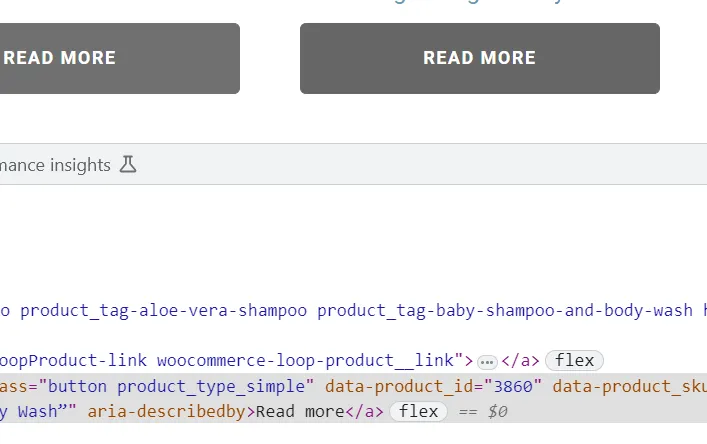
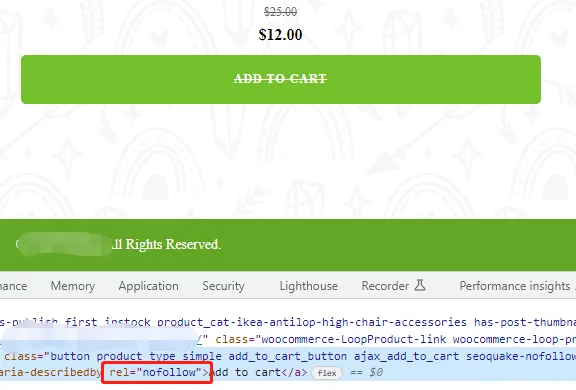
Woocommerce默认所有的产品列表页的add-to-cart按钮,或者是read more按钮,都加了rel=“nofollow”的标签,正常来说是没有问题的。
但是对于我们B端朋友,网站不需要购物车功能,如果没有设置价格和库存,则这个“add to cart”就会显示为“READ MORE”,同样带了rel=“nofollow”属性。

如何删除这个属性,最简单的办法,是通过调用woocommerce的hook,添加一个code snippet,内容如下:
php
123456
add_filter( 'woocommerce_loop_add_to_cart_args', 'add_to_cart_args_remove_nofollow' );
function add_to_cart_args_remove_nofollow( $args ) {
unset($args);
return $args;
}再去前台刷新一下看看,这个属性就不见了,因为已经通过代码把它删除了。