孙子兵法曰:知己知彼,百战不殆。
外贸小伙伴们,当你们的客户在网站提交询盘的时候,你是否非常想知道客人是来自哪里?
给大家分享一个非常简单的办法,可以实现这个效果:

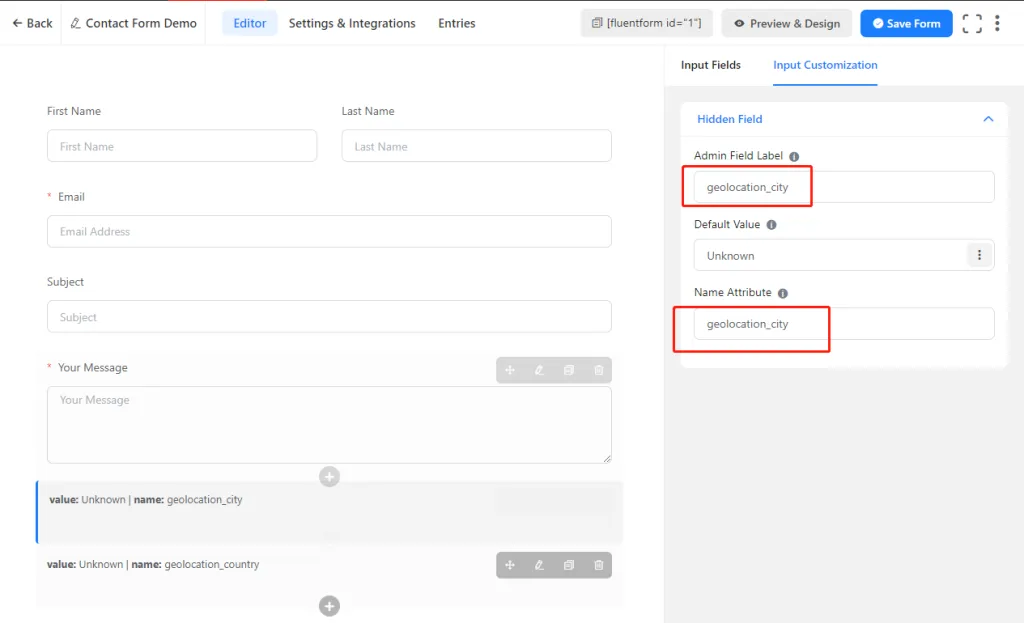
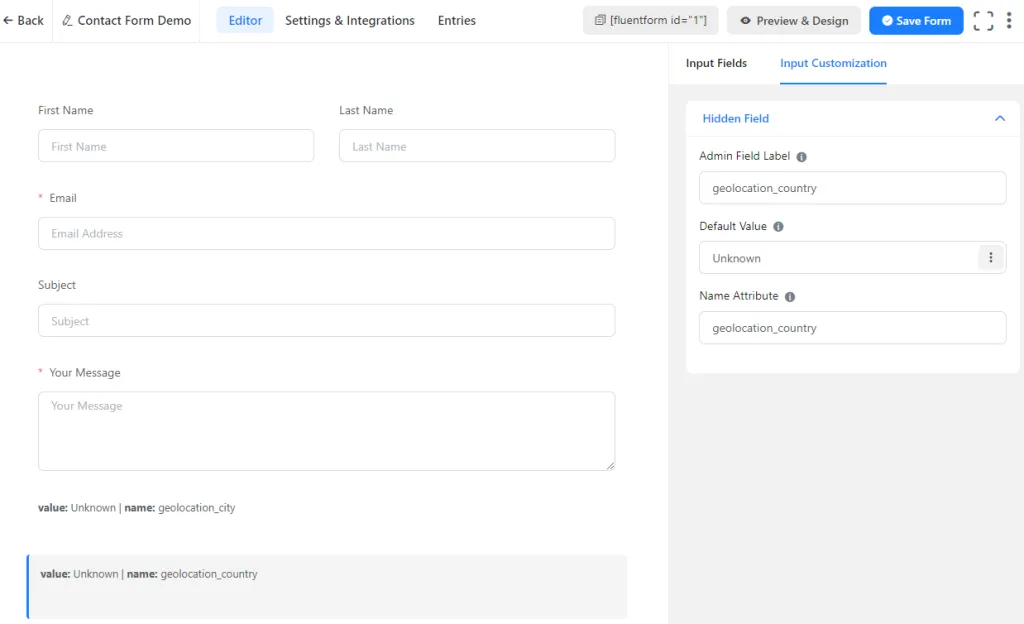
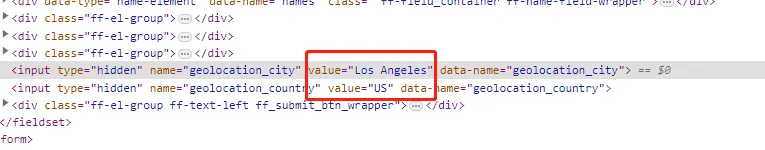
在form中添加两个hidden input
这里为了清晰一点,分成了两个input框:一个用来记录city,一个用来记录国家


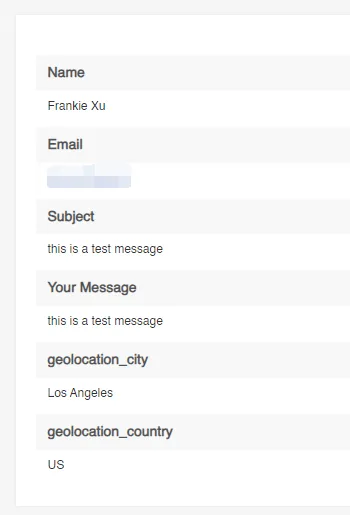
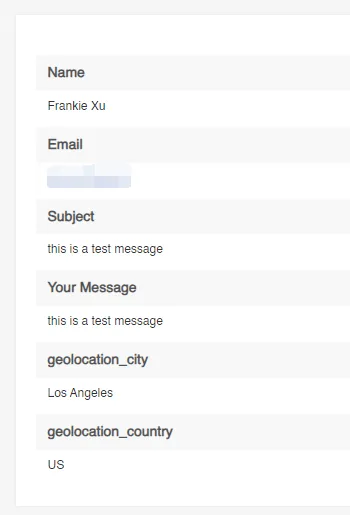
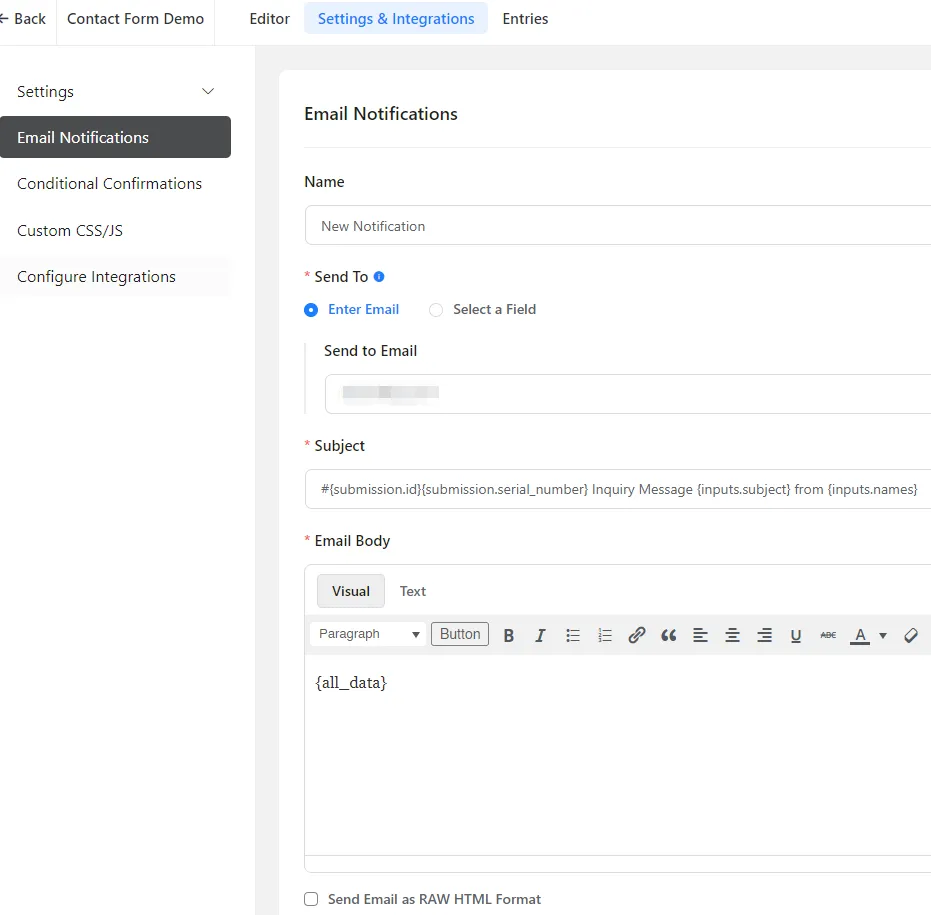
设置FF的邮件通知格式

在需要插入表单的位置,插入如下自定义js代码
javascript
1234567891011121314151617181920212223
// 使用fetch API调用IP地理信息服务
fetch('https://ipinfo.io/json')
.then(response => response.json())
.then(data => {
// 从地理信息中提取城市和国家
const city = data.city || 'Unknown';
const country = data.country || 'Unknown';
// 选择隐藏输入框并填充城市和国家信息
const cityInput = document.querySelector('input');
const countryInput = document.querySelector('input');
if (cityInput) {
cityInput.value = city;
}
if (countryInput) {
countryInput.value = country;
}
})
.catch(error => {
console.error('Error fetching geolocation:', error);
});在网页前端检查一下,可以看到隐藏的input框中,已经可以自动填入city和country了

提交表单后的邮件通知